网站页面优化
此功能为商业版本专有。
前提条件
能够被优化的内容页面的前提是必须能够被缓存,也就是网站启用了缓存功能,并能够缓存当前页面。
已缓存的内容需要等待缓存过期后才会生效。
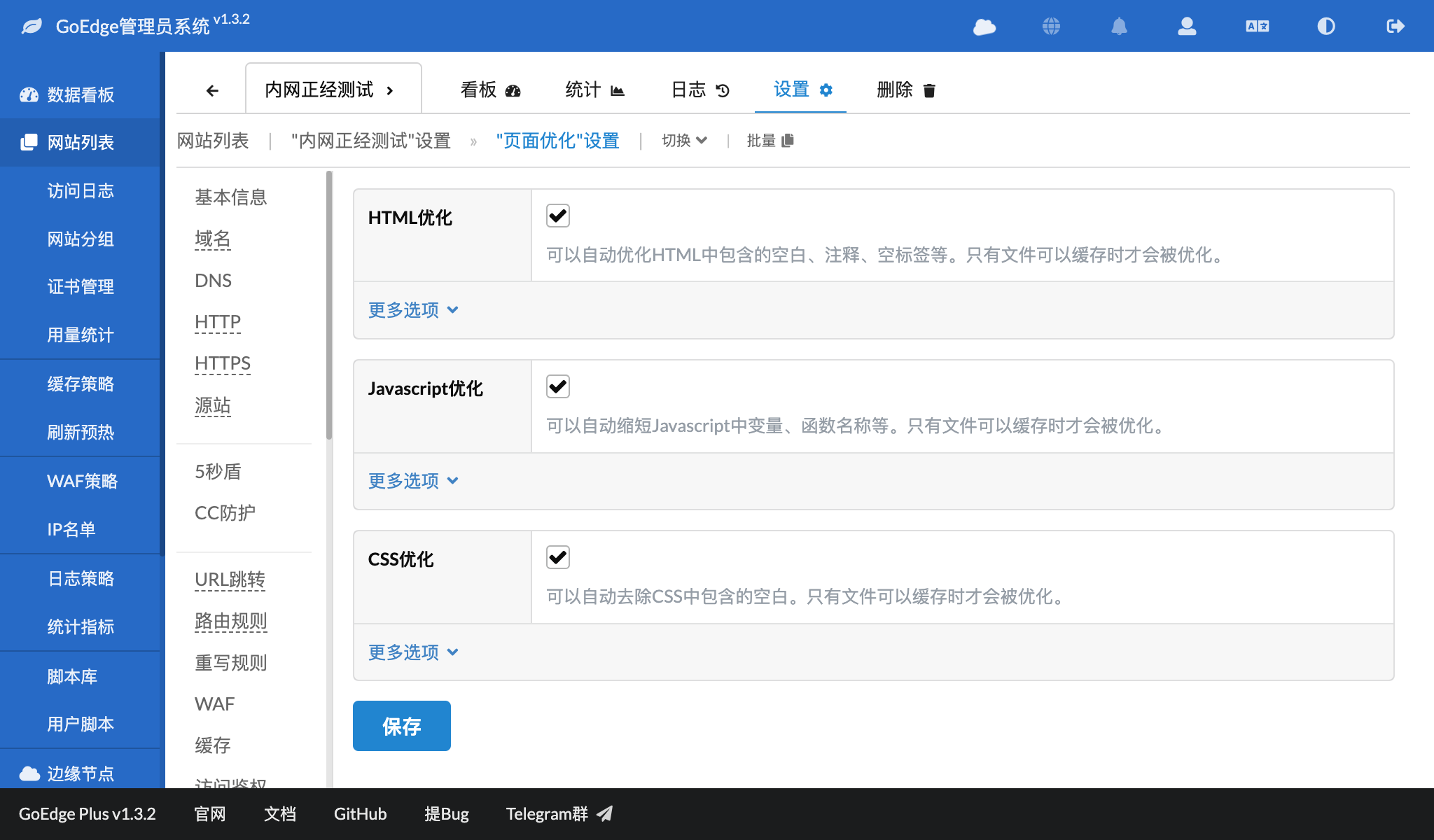
设置内容优化
可以在网站设置–“页面优化”设置对HTML、Javascript、CSS的优化:
其中:
- 更多选项
例外URL- 如果填写了例外URL,表示这些URL跳过不做处理限制URL- 如果填写了限制URL,表示只对这些URL进行优化处理;如果不填则表示支持所有的URL
优化示例
HTML优化示例:
优化前:
<!DOCTYPE html>
<html lang="zh">
<head>
<title>Upload</title>
</head>
<body>
<form action="/upload" method="post" enctype="multipart/form-data">
<input type="file" name="file" multiple/>
<button type="submit">Upload</button>
</form>
</body>
</html>优化后:
<!doctype html><html lang="zh"><head><title>Upload</title></head><body><form action="/upload" method="post" enctype="multipart/form-data"><input type="file" name="file" multiple>
<button type="submit">Upload</button></form></body></html>Javascript优化示例
优化前:
let name = "Lily"
console.log("Name:" + name)
//let name = ""
var name1 = "Lucy"
console.log("Name1:", name1)
function hello() {
console.log("say hello")
var myName = "Lilei"
console.log("myName:", myName)
}
hello1()优化后:
let name="Lily";console.log("Name:"+name);var name1="Lucy";console.log("Name1:",name1);function hello(){console.log("say hello");var e="Lilei";console.log("myName:",e)}hello1()CSS优化示例
优化前:
span {
color: red;
font-weight: bold;
}优化后:
span{color:red;font-weight:700}